Table Of Content

Use these as a reference to come up with common design elements. You definitely won’t have to use all of these tools, just the one that you think your team needs to take your design process to the next level. Your app must be compatible with different devices across all operating systems. Everything from the iPhone SE through iPhone 13, Samsung Galaxy s21, Samsung Galaxy Z Fold3—everything. The cloud means you’ll also be able to access your work on MindNode from anywhere, including mobile devices.
The best drawing app for Android - Creative Bloq
The best drawing app for Android.
Posted: Wed, 03 May 2023 07:00:00 GMT [source]
Doctor Appointment Mobile App Mockup
Statistics suggest that 8-10 people would pay more for a better customer experience. Because it leaves the user adrift, even if just for a second or three. They positively demand it (there’s a reason good website design dictates load times of no more than about three seconds).
Icons, fonts and colors
As a mobile app designer, you’re creating more than a collection of views; you’re a designer of UI systems. UX design principles serve as the guiding framework for creating impactful and seamless interactions between users and digital platforms. UX designers focus on understanding user needs, behaviors, and emotions to deliver experiences that are intuitive and engaging.
Take Inspiration from Your Colleagues
It’s a great app design tool for anyone in the design community. It’s one of the best mobile app design tools to help you stay organized when your ideas are running wild. Axure RP is a complete app design tool for professional designers. It tries to give you all the functionalities you need to design your app from start to finish, while prioritizing user experience.
These common design mistakes can negatively impact the app’s UX and hinder its success. The dos of mobile app design are essential practices for designers. Here are the top tips to keep in mind when designing an app. Otherwise, the visual editor should be fine if you’re just a visual designer.
Instead of experimenting unnecessarily, Glide sticks to the tried and tested best practices of app navigation for the best results. The navigation is tab-based, with every app composed of at least one parent Collection and multiple child Details Screens. This also makes it easier for Glide to pull data directly from your spreadsheets and automatically turn it into applications. As a matter of fact, UX designers use a series of 7 science-backed principles to craft the perfect app interface, with visuals and appearance coming only in fifth place. However, users won’t tolerate friction when it comes to context-switching between a native app and web views.
Add Other Designs or Modify
For more inspiration, be sure to check out our Sketch iOS app templates collection. User experience has a significant impact on Key Performance Indicators. Such improvements directly translate to a higher return on investment (ROI). You might just surprise yourself at what you can do with some great app ideas. Boosted boards are some of the most popular skate boards in San Francisco Bay Area. It is an awesome device and it requires a companion app that works perfectly well and help you stay active.
Mixbook Photo Books

These are some of my favorite online resources for designers to use for layouts. Grids help you visualize what your app will look like when the design components are complete. There’s no reason for you to try and reinvent the wheel when it comes to designing an app.
Overuse Animated Elements
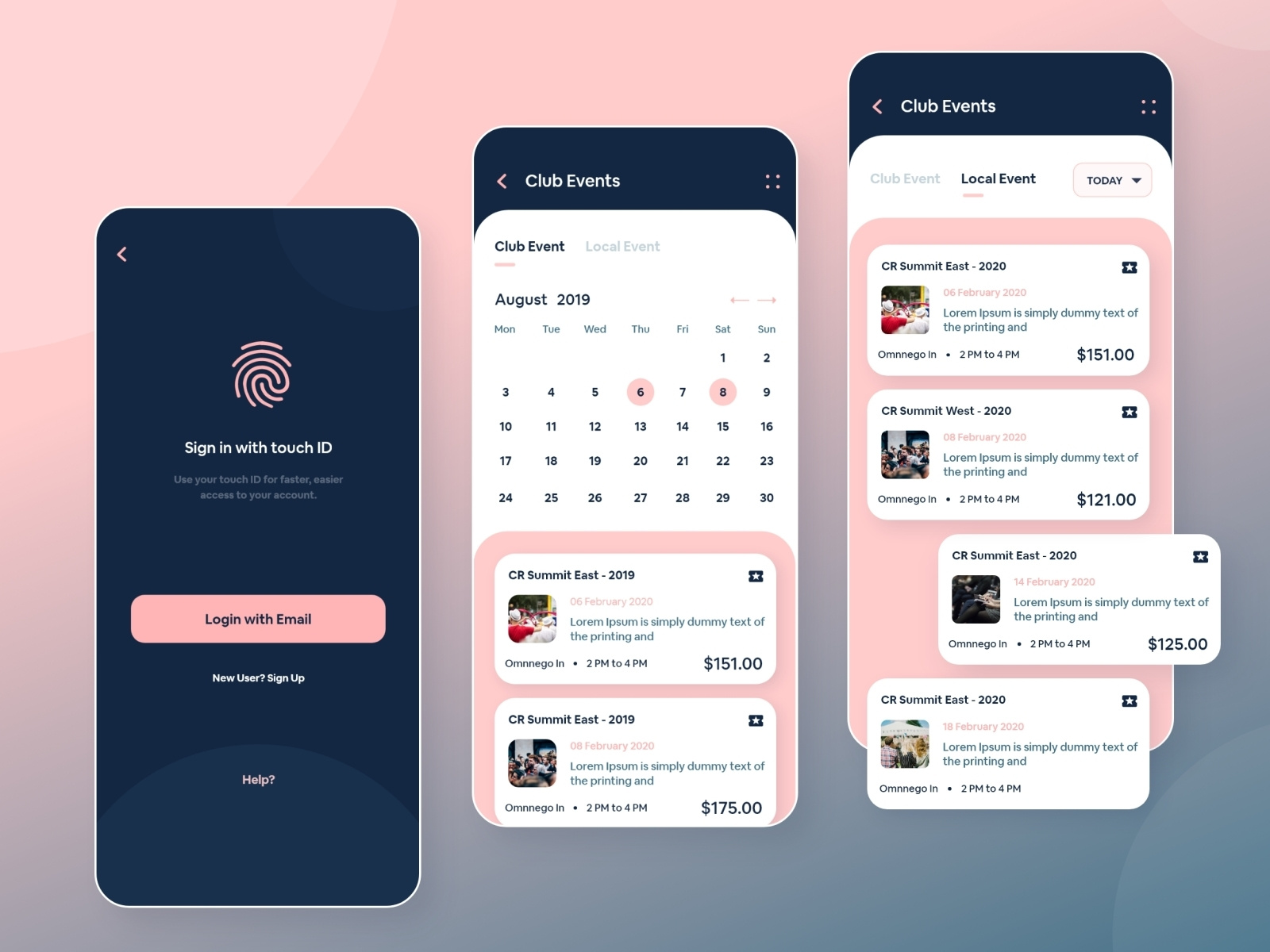
By doing so, you’ll make it more convenient for users to interact with your app using their preferred method, ultimately improving the overall user experience. Reduce clutter to improve comprehension and get rid of anything in the mobile design that isn’t absolutely necessary. Based on our experience, we recommend you hide some elements and use gradual disclosure to show more alternatives when necessary. Note that you shouldn’t make the design simple at the expense of the app’s style or creativity. Just focus on the most essential elements while reducing unnecessary images and buttons, and you will get a clean interface. Subtle gradients and a judicious use of color highlights against the dark background ensure that the interface is not only visually appealing but also intuitive for users to navigate.
Now that we’ve covered the principles and best practices in mobile app design, let’s take a look at some inspiring examples to spark your creativity. You can start by exploring online tutorials, courses, and resources that cover UI and UX design principles. Additionally, practice designing apps using design software like Sketch, Figma, or Adobe XD.
Beyond phones, you’ll also need to consider how your app looks on tablets. Your artistic side can really shine when you’re using Photoshop. If you haven’t used it in a long time, it’s drastically improved over the years. Their cloud software makes it easy for you to share your project with other people and tackle it with a collaborative effort. You can easily fold and unfold nodes whenever you need to access them for your current project.
Wireframing is focused on content organization and user interactions. It’s important to note that research is an important first step, but it’s also critical throughout the entire development lifecycle. Continuous testing is key to iterate and adapt the app to meet users’ needs and expectations and to stay competitive. Usability in UX design refers to how easily and efficiently users can accomplish tasks in an app. It involves designing interfaces that allow users to effortlessly navigate, interact with, and understand the app.
An app that remembers a user’s preferences, offers content based on past behaviour, or even greets the user by name can make the experience feel all the more special. Whether it’s through AI-driven content recommendations, personalised user interfaces, or adaptive features, personalisation can significantly enhance user engagement and satisfaction. Mobile apps have become an indispensable part of our daily lives in today’s digital world. From social media platforms to banking apps, we rely on these tools to connect with others, stay organised, and access information on the go. With so many use cases and so much opportunity for innovation, it’s no wonder mobile app design has skyrocketed as a field. In a mobile app design, there are certain “Don’ts” that designers should avoid to ensure a successful and user-friendly app.
Almost 50% of users are grateful for notifications that interest them. Netflix is an excellent example of a company that “pushes the value.” It carefully uses viewing data to present recommendations that feel tailor-made. Annoying notifications are the number 1 reason people uninstall mobile apps (according to 71% of respondents). Video is quickly becoming a standard method of content consumption for many users.

No comments:
Post a Comment